HBuilder怎么让文字换行 HBuilder让文字换行的方法
在hbuilder中,让文字换行具有重要意义。它不仅能提升代码的可读性,使结构更清晰,便于维护和调试,还能在网页设计中优化用户体验。例如,
在hbuilder中,让文字换行具有重要意义。它不仅能提升代码的可读性,使结构更清晰,便于维护和调试,还能在网页设计中优化用户体验。例如,通过合理换行,可以避免文字溢出,确保内容在不同设备上都能良好展示。在 hbuilder 中,让文字换行的方法取决于你正在编辑的文件类型(如 html、css、javascript 等)。以下是不同场景下的换行方法:

HBuilder怎么让文字换行HBuilder让文字换行的方法
1. HTML 文件
在 HTML 中,可以通过以下方式实现文字换行:
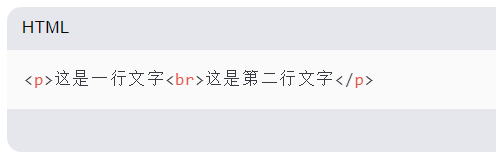
(1)使用标签
这是最简单的方法,直接在需要换行的地方插入标签。

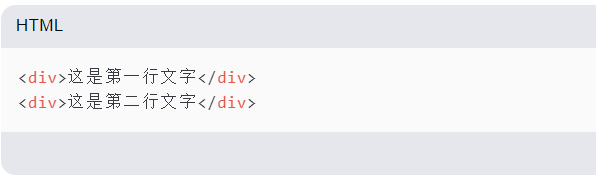
(2)使用块级元素
块级元素(如

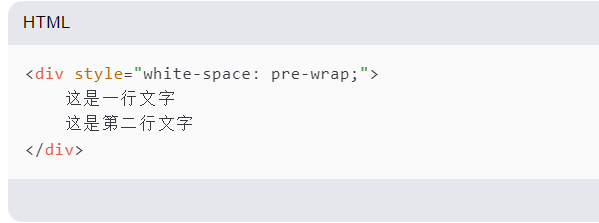
(3)使用 CSS 控制换行
如果需要更复杂的换行控制,可以结合 CSS 的 white-space 或 word-wrap 属性。

2. CSS 文件
在 CSS 中,可以通过以下属性控制文字换行:
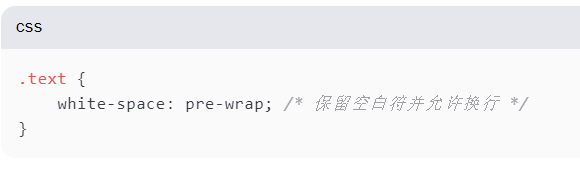
(1)white-space属性
white-space 属性可以控制空白符的处理方式:
normal:默认值,忽略多余的空白符。
pre-wrap:保留空白符,允许自动换行。
nowrap:强制在同一行显示,不换行。

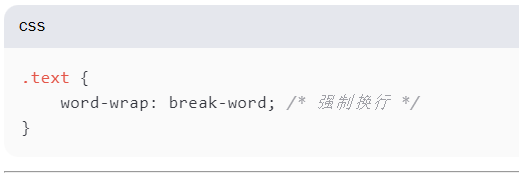
(2)word-wrap或overflow-wrap
这些属性可以强制长单词或无法断行的字符串换行:

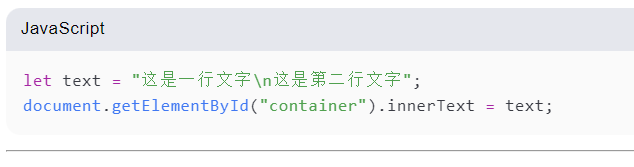
3. JavaScript
如果需要动态控制文字换行,可以通过 JavaScript 操作 DOM。

菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
相关文章
更多>>热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 大哥传奇题材手游排行榜下载-有哪些好玩的大哥传奇题材手机游戏推荐
- 仙境神域ios手游排行榜-仙境神域手游大全-有什么类似仙境神域的手游
- 失落危城手游排行榜-失落危城手游下载-失落危城游戏版本大全
- 荣耀之路最新排行榜-荣耀之路手游免费版下载-荣耀之路免费破解版下载
- 太虚幻境题材手游排行榜下载-有哪些好玩的太虚幻境题材手机游戏推荐
- 2023仙界幻想手游排行榜-仙界幻想手游2023排行榜前十名下载
- 类似上古三国的游戏排行榜_有哪些类似上古三国的游戏
- 逆天传说排行榜下载大全-2023最好玩的逆天传说前十名推荐
- 一剑九霄手游排行-一剑九霄免费版/单机版/破解版-一剑九霄版本大全
- 龙渊之王手游排行-龙渊之王免费版/单机版/破解版-龙渊之王版本大全
- 类似缥缈诛仙的手游排行榜下载-有哪些好玩的类似缥缈诛仙的手机游戏排行榜
- 飞仙奇谭排行榜下载大全-2023最好玩的飞仙奇谭前十名推荐
热门攻略
更多>>
手机扫描此二维码,
在手机上查看此页面
版权投诉请发邮件到 cn486com#outlook.com (把#改成@),我们会尽快处理
Copyright © 2019-2020 菜鸟下载(www.cn486.com).All Reserved | 备案号:湘ICP备2022003375号-1
本站资源均收集整理于互联网,其著作权归原作者所有,如有侵犯你的版权,请来信告知,我们将及时下架删除相应资源