【deepseek用例生成平台-15】核心内容之需求配置页
本节课我们将继续探讨项目详情页的第二个子页面,这也是平台的核心内容之一:需求配置。简单来说
本节课我们将继续探讨项目详情页的第二个子页面,这也是平台的核心内容之一:
需求配置。
简单来说,需求配置是指从原始需求到生成用例的中间优化过程。它主要包括以下几个阶段:1. 功能的分割和分解;2. 优化和易于理解;3. 确定测试点。
众所周知,目前的大模型在处理超长文本的需求时表现得不够精细,甚至在处理一些图片类需求时也无法有效读取和理解。过去,提到用GPT生成测试用例,大家通常只是简单地将需求文档直接输入给GPT,让它生成用例。然而,随着时间的推移,业内的用例生成策略不断进化和迭代。如今,即便是一个需求,也需要经过多个步骤进行优化,以确保生成更优质的用例并增强人们对其过程的控制。
本教程不仅涵盖了前后端的实现和设计,还包括了解决核心问题的宝贵方案。所以,亲爱的读者们,请不要吝啬你们的赞和分享哦~
接下来,我们开始开发:
在 v_project/src/components 文件夹内新建一个子组件:SrsSet.vue,用来存放需求配置。

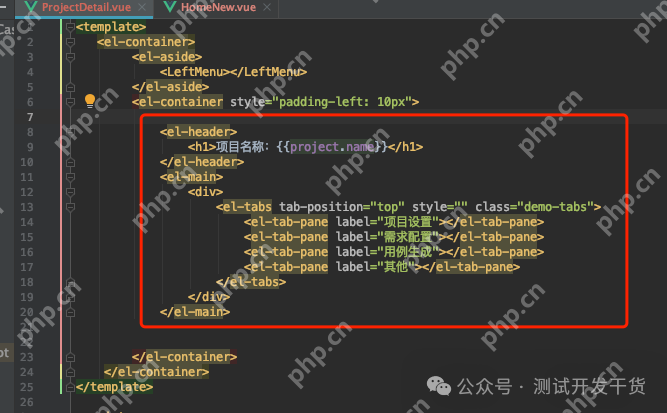
在 ProjectDetail.vue 父组件中引入这个子组件,并同样传入 project 的信息。

回到 SrsSet.vue 中,接收这个项目信息。这个项目信息中的 id 我们之后要用来发送一个接口给后台,用来传送原始需求和展示分解优化后的需求。
本节课我们先来完成这个页面的效果:
代码语言:javascript,代码运行次数:0
登录后复制
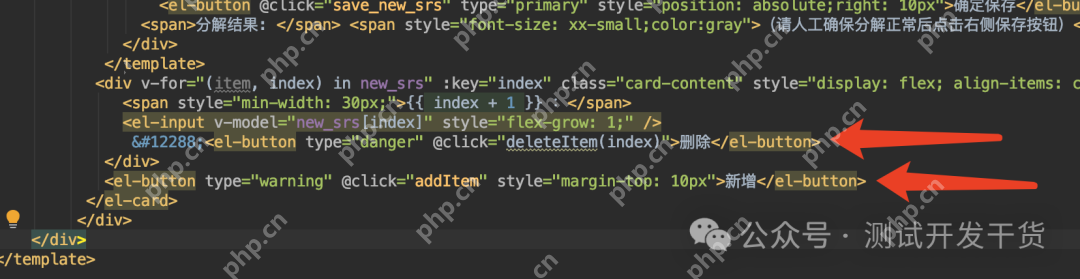
开始分解 请粘贴原始需求
确定保存 分解结果:export default {name: "SrsSet",props: ["project"],computed: {name: {get() {return this.project.id; // 从prop获取初始值},}}}
.card-content {margin-bottom: 5px;}

效果如下:

本节到此结束,欢迎继续关注更新。
菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
相关文章
更多>>热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 复古王者手游排行榜-复古王者手游下载-复古王者游戏版本大全
- 激战狂潮系列版本排行-激战狂潮系列游戏有哪些版本-激战狂潮系列游戏破解版
- 暗影之王手游2023排行榜前十名下载_好玩的暗影之王手游大全
- 多种热门耐玩的猪猪公寓破解版游戏下载排行榜-猪猪公寓破解版下载大全
- 黑马神途ios手游排行榜-黑马神途手游大全-有什么类似黑马神途的手游
- 类似龙界争霸的游戏排行榜_有哪些类似龙界争霸的游戏
- 类似诸神战魂的手游排行榜下载-有哪些好玩的类似诸神战魂的手机游戏排行榜
- 混乱封神手游排行榜-混乱封神手游下载-混乱封神游戏版本大全
- 大哥传奇题材手游排行榜下载-有哪些好玩的大哥传奇题材手机游戏推荐
- 仙境神域ios手游排行榜-仙境神域手游大全-有什么类似仙境神域的手游
- 失落危城手游排行榜-失落危城手游下载-失落危城游戏版本大全
- 荣耀之路最新排行榜-荣耀之路手游免费版下载-荣耀之路免费破解版下载