【deepseek用例生成平台-07】首页顶部和底部的设计实现
关于代码复制的问题:最近直接复制粘贴后的格式确实存在问题,代码要么被压缩成一行,要么变成一
关于代码复制的问题:最近直接复制粘贴后的格式确实存在问题,代码要么被压缩成一行,要么变成一字符一行,这让很多人感到头疼。尽管有些朋友喜欢手动输入代码来增加熟练度和理解,但有些代码确实不值得手打,比如style样式。手动输入不仅容易出错,排查起来也很麻烦。因此,我决定还是采用将代码全塞进一行的方式,这样大家最多也就是多按几个回车键,也能更好地理解代码,不会影响阅读。当然,想手打的朋友还是可以自己敲代码的,因为我写的代码都是自己手打的。
关于首页的设计,我们目前仍然采用上中下三部分的布局。
上部分相对简单,可以通过一些实时标签来展示平台的具体状态。底部除了放置一些通知信息外,似乎也没有更好的放置内容。中间的主要部分,我们稍后再设计。
让我们快速完成顶部和底部的设计,打开HomeNew.vue文件:
顶部内容需要放在el-header标签内,首先来看效果:
 代码如下:(我会分开截图vue组件的三部分:template、script、style)
代码如下:(我会分开截图vue组件的三部分:template、script、style)


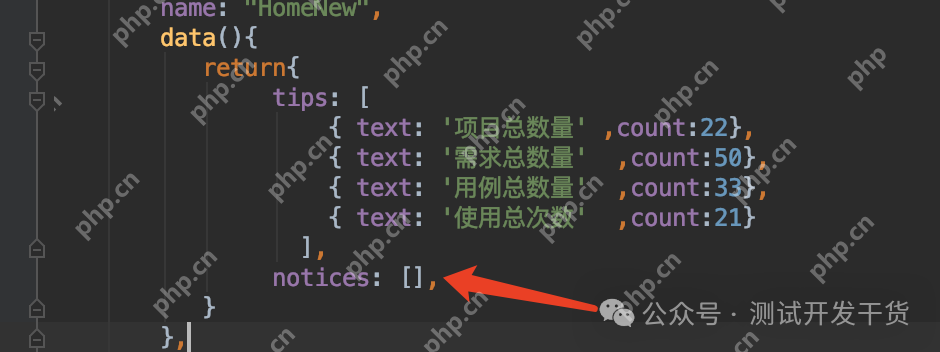
 (解释:每个el-row代表一行,gutter是间隔,每个el-col代表一列,:span是列宽。每列中包含一个el-tag标签。el-col和内部元素被设置为循环。内部展示的文案是 text(文案): count(数量),具体的数据变量在data()属性的return中定义,每个标签使用了我自定义的同一个样式:custom-large-tag,具体的样式内容写在下面的style中。)
(解释:每个el-row代表一行,gutter是间隔,每个el-col代表一列,:span是列宽。每列中包含一个el-tag标签。el-col和内部元素被设置为循环。内部展示的文案是 text(文案): count(数量),具体的数据变量在data()属性的return中定义,每个标签使用了我自定义的同一个样式:custom-large-tag,具体的样式内容写在下面的style中。)
接下来,继续设计底部公告,先来看效果:(顶部的颜色我稍微调整了一下嘿嘿)
 代码如下:(只截取我写的部分,根据上下文找到合适的插入位置)
代码如下:(只截取我写的部分,根据上下文找到合适的插入位置)


 代码解释:(这里明显使用了一个v-for循环,循环的变量是notice,我的通知,是一个列表。这个列表后面会从接口获取,显示多少条取决于管理员在平台上维护的公告信息设置。)
代码解释:(这里明显使用了一个v-for循环,循环的变量是notice,我的通知,是一个列表。这个列表后面会从接口获取,显示多少条取决于管理员在平台上维护的公告信息设置。)
好了,本节到此结束,下一节我们将进军首页中部的统计设计。
以下是广告时间:最近我写了一篇关于deepseek智能体搭建的新手文章,以下是文章截图,一共写了七天,一万多字,120张截图,欢迎大家前去阅读:
https://www.php.cn/link/42ba6b440ce7e780160e3c46ad2807c2
点击左下角的阅读原文也可以。欢迎点赞评论哦~(质量绝对可以)




菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
相关文章
更多>>热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 复古王者手游排行榜-复古王者手游下载-复古王者游戏版本大全
- 激战狂潮系列版本排行-激战狂潮系列游戏有哪些版本-激战狂潮系列游戏破解版
- 暗影之王手游2023排行榜前十名下载_好玩的暗影之王手游大全
- 多种热门耐玩的猪猪公寓破解版游戏下载排行榜-猪猪公寓破解版下载大全
- 黑马神途ios手游排行榜-黑马神途手游大全-有什么类似黑马神途的手游
- 类似龙界争霸的游戏排行榜_有哪些类似龙界争霸的游戏
- 类似诸神战魂的手游排行榜下载-有哪些好玩的类似诸神战魂的手机游戏排行榜
- 混乱封神手游排行榜-混乱封神手游下载-混乱封神游戏版本大全
- 大哥传奇题材手游排行榜下载-有哪些好玩的大哥传奇题材手机游戏推荐
- 仙境神域ios手游排行榜-仙境神域手游大全-有什么类似仙境神域的手游
- 失落危城手游排行榜-失落危城手游下载-失落危城游戏版本大全
- 荣耀之路最新排行榜-荣耀之路手游免费版下载-荣耀之路免费破解版下载