【deepseek用例生成平台-20】打造平台大模型的接口调用引擎
来源:菜鸟下载 | 更新时间:2025-04-23
在上一节课中,我们已经学习了如何快速调用接口来使用大模型。接下来,我们需要在代码中编写触发
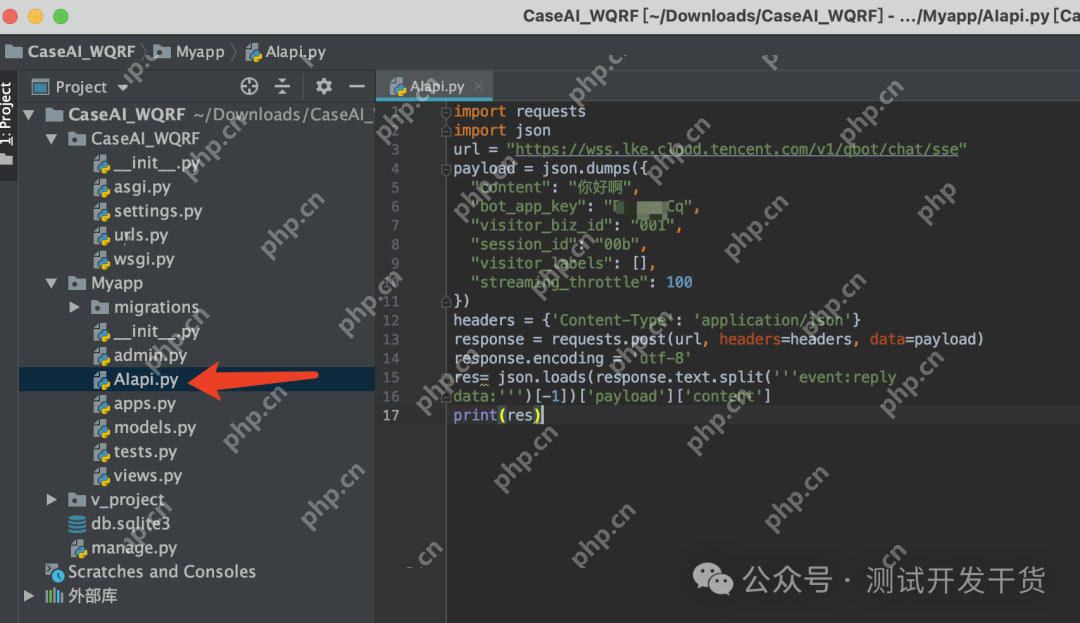
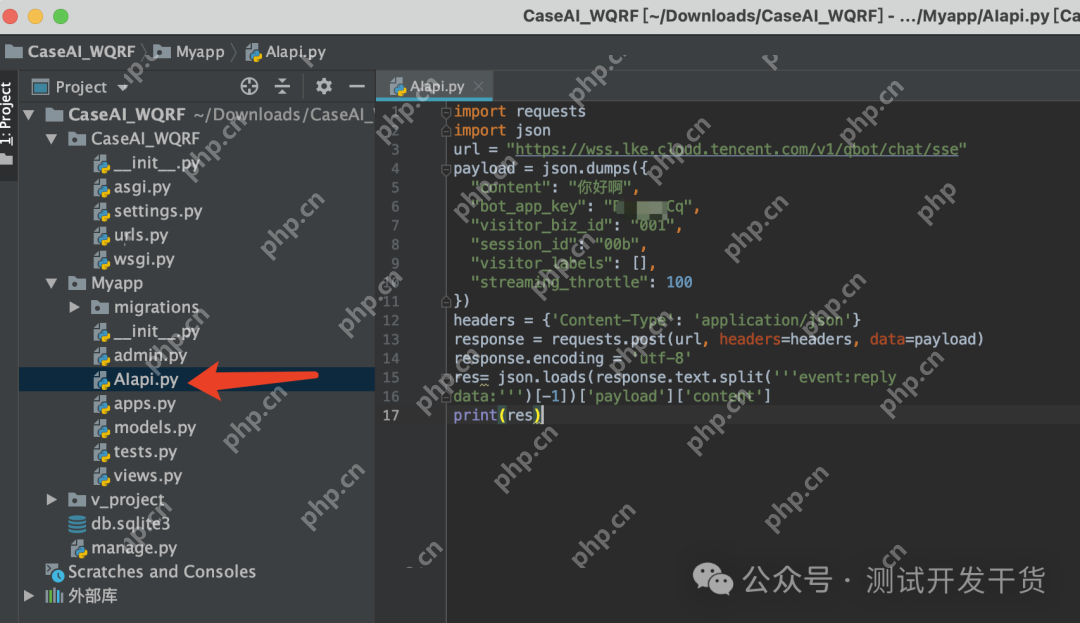
在上一节课中,我们已经学习了如何快速调用接口来使用大模型。接下来,我们需要在代码中编写触发请求的部分。为此,我们将创建一个专门的文件来存放请求的示例代码,并逐步优化这个示例函数。以下是使用javascript编写的代码示例:
// 创建一个新文件,命名为 requestDemo.js// 导入所需的库const axios = require('axios');// 定义请求函数async function sendRequest() { try { const url = "https://wss.lke.cloud.tencent.com/v1/qbot/chat/sse"; const payload = { "content": "你好啊", "bot_app_key": "RBuTwvCq", "visitor_biz_id": "001", "session_id": "00b", "visitor_labels": [], "streaming_throttle": 100 }; const response = await axios.post(url, payload, { headers: { 'Content-Type': 'application/json' } }); // 解析响应数据 const responseData = response.data.split('event:replydata:').pop(); const jsonData = JSON.parse(responseData); const content = jsonData.payload.content; console.log(content); } catch (error) { console.error('请求失败:', error); }}// 调用请求函数sendRequest();登录后复制
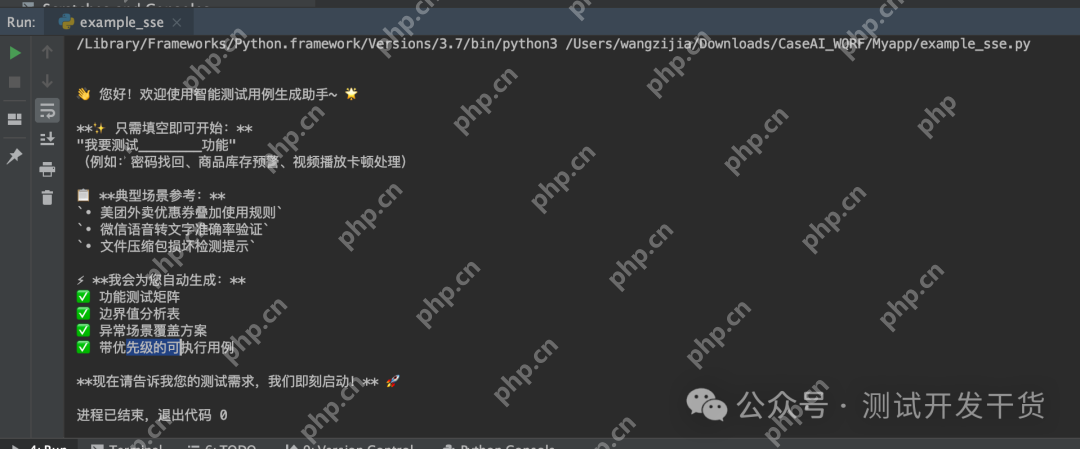
直接执行这个文件,看看控制台输出:

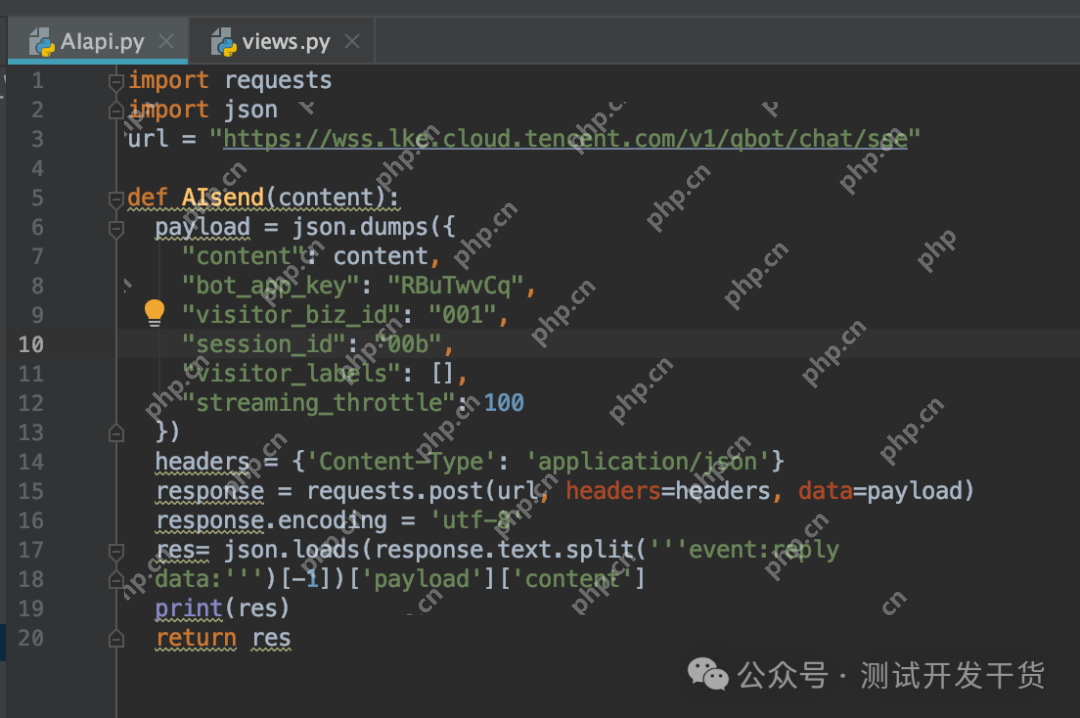
然后我们可以将这个请求逻辑封装在一个函数中:

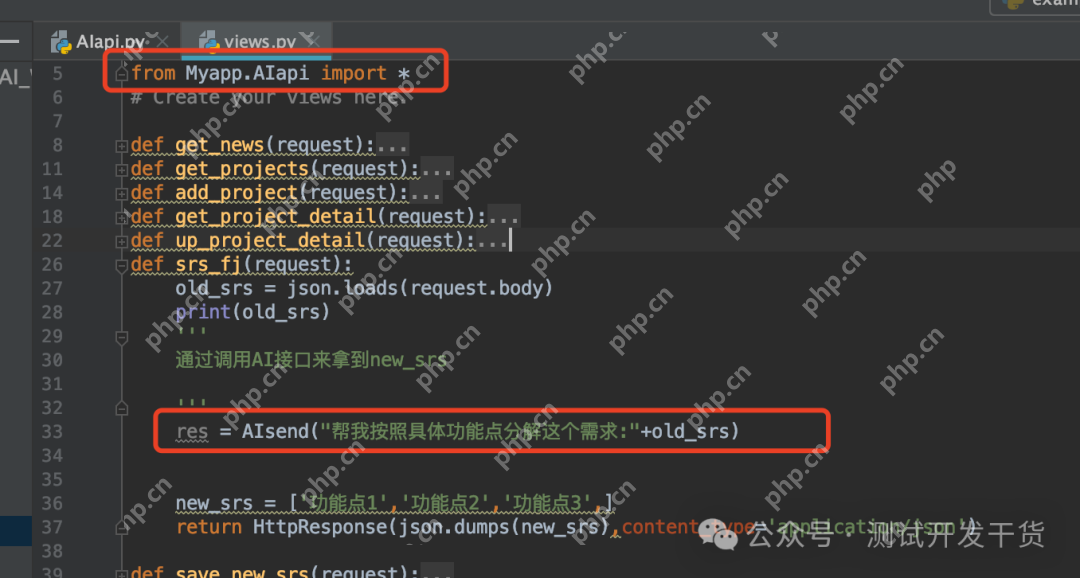
之后,我们回到 views.py 文件中的需求分解函数,可以调用这个新封装的函数:

这里有三点需要特别注意:
- 调用这个函数时需要设置好默认需求语。
- 返回的回答需要按照固定格式进行格式清洗。
- 需要设置好 session_id 和上下文控制。
这些复杂功能我们将在下一节课中详细讲解。同时用一只手打代码和写教程确实是一项挑战。

菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
展开
相关文章
更多>>热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 大哥传奇题材手游排行榜下载-有哪些好玩的大哥传奇题材手机游戏推荐
- 仙境神域ios手游排行榜-仙境神域手游大全-有什么类似仙境神域的手游
- 失落危城手游排行榜-失落危城手游下载-失落危城游戏版本大全
- 荣耀之路最新排行榜-荣耀之路手游免费版下载-荣耀之路免费破解版下载
- 太虚幻境题材手游排行榜下载-有哪些好玩的太虚幻境题材手机游戏推荐
- 2023仙界幻想手游排行榜-仙界幻想手游2023排行榜前十名下载
- 类似上古三国的游戏排行榜_有哪些类似上古三国的游戏
- 逆天传说排行榜下载大全-2023最好玩的逆天传说前十名推荐
- 一剑九霄手游排行-一剑九霄免费版/单机版/破解版-一剑九霄版本大全
- 龙渊之王手游排行-龙渊之王免费版/单机版/破解版-龙渊之王版本大全
- 类似缥缈诛仙的手游排行榜下载-有哪些好玩的类似缥缈诛仙的手机游戏排行榜
- 飞仙奇谭排行榜下载大全-2023最好玩的飞仙奇谭前十名推荐