【deepseek用例生成平台-10】公告功能前端实现
在上一节中,我们成功设置了后端接口,并进行了测试,确认可以通过以下url访问:https: www php
在上一节中,我们成功设置了后端接口,并进行了测试,确认可以通过以下url访问:
https://www.php.cn/link/77b1932b3eec9f094a2b103001f0dff1
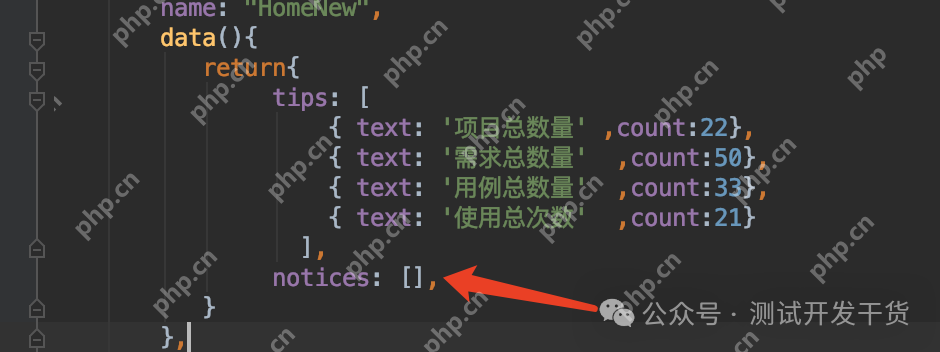
现在,我们将转向前端部分的实现。让我们打开HomeNew.vue文件,并进行以下修改:
首先,我们需要清空变量notices,使其成为一个空列表,以便后续从接口中获取数据。

立即学习“前端免费学习笔记(深入)”;
接下来,通过命令行安装axios插件,用于发送HTTP请求:
npm install axios --save

在methods部分编写请求函数,并在mounted生命周期钩子中调用该函数。这样可以确保页面在加载时自动发起请求,无需用户手动触发:

请注意,请求的host应为:https://www.php.cn/link/83f68e12355250e64cbd57b2e51c57ad。
最后,我们进行测试:

如图所示,最新一条公告信息已成功展示。由于底部区域空间有限,目前无法展示更多历史公告。
当前,我实现了一个列表展示,但后端传回的是单个数据。如果未来需要展示多条公告,只需修改后端即可。
本节内容到此结束。下一节,我们将正式开始,制定项目计划。
菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
相关文章
更多>>热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 复古王者手游排行榜-复古王者手游下载-复古王者游戏版本大全
- 激战狂潮系列版本排行-激战狂潮系列游戏有哪些版本-激战狂潮系列游戏破解版
- 暗影之王手游2023排行榜前十名下载_好玩的暗影之王手游大全
- 多种热门耐玩的猪猪公寓破解版游戏下载排行榜-猪猪公寓破解版下载大全
- 黑马神途ios手游排行榜-黑马神途手游大全-有什么类似黑马神途的手游
- 类似龙界争霸的游戏排行榜_有哪些类似龙界争霸的游戏
- 类似诸神战魂的手游排行榜下载-有哪些好玩的类似诸神战魂的手机游戏排行榜
- 混乱封神手游排行榜-混乱封神手游下载-混乱封神游戏版本大全
- 大哥传奇题材手游排行榜下载-有哪些好玩的大哥传奇题材手机游戏推荐
- 仙境神域ios手游排行榜-仙境神域手游大全-有什么类似仙境神域的手游
- 失落危城手游排行榜-失落危城手游下载-失落危城游戏版本大全
- 荣耀之路最新排行榜-荣耀之路手游免费版下载-荣耀之路免费破解版下载