基于DeepSeek的Power BI可视化优化:释放图表资源新潜能
在这篇文章中,我们探讨了如何利用deepseek来优化power bi中的可视化效果,特别是如何利用dax和
在这篇文章中,我们探讨了如何利用deepseek来优化power bi中的可视化效果,特别是如何利用dax和svg来创建和改进图表。
在这个充满图表代码的世界中,借助AI的力量,我们现在可以轻松地将不同平台上的图表效果迁移到Power BI中。Power BI本身也拥有丰富的可视化资源,包括我的公众号和知识星球中分享的大量SVG和HTML图表,以及其他博主如Štěpán Rešl分享的Power BI SVG图表资源库。本文介绍了一种利用DeepSeek来充分利用这些现有资源的制图思路。
为什么选择DeepSeek呢?经过测试,我发现DeepSeek对DAX的理解最为深入。如果您认为有其他AI在DAX方面表现更好,欢迎在评论区分享您的见解。关于DeepSeek的访问问题,我之前推荐过两个流畅、稳定、免费的访问地址。
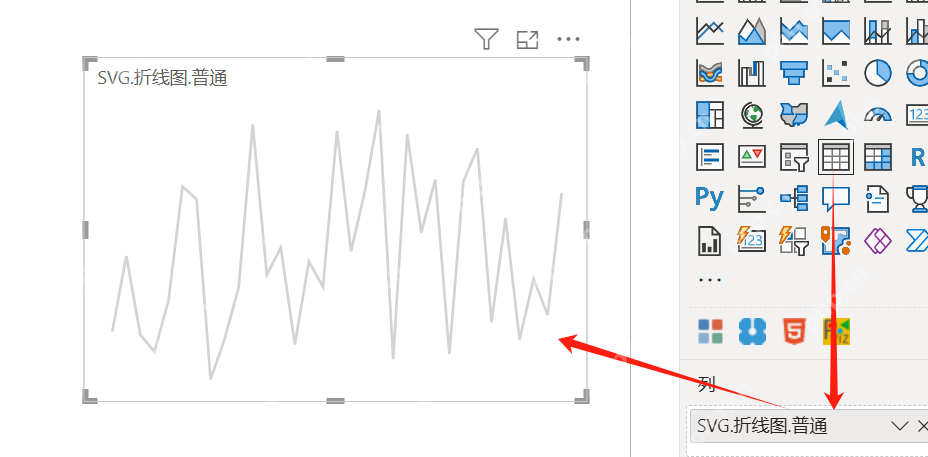
以DAX和SVG制作的折线图为例(如果您不熟悉SVG,可以参考Power BI SVG制图入门知识2025版),我们首先将SVG度量值放入表格中,得到一个基础造型。

SVG.折线图.普通 = VAR XMinDate = MIN ('数据'[Date] )VAR XMaxDate = MAX ('数据'[Date] )VAR MaxWidth = 500 //图表的宽度VAR MaxHeight = 300 //图表的高度VAR Space_X = 10VAR Space_Y = 10 //图表周边预留一些空间VAR YMinValue = MINX ( ALLSELECTED ( '数据'[Date] ), [指标] )VAR YMaxValue = MAXX ( ALLSELECTED ( '数据'[Date] ), [指标] )VAR SVG_Table = ADDCOLUMNS ( '数据', "X", MaxWidth * DIVIDE ( [Date] - XMinDate, XMaxDate - XMinDate ), "Y", MaxHeight * DIVIDE ( [指标] - YMinValue, YMaxValue - YMinValue ) )RETURN "data:image/svg+xml;utf8,"登录后复制这个折线图的效果虽然平平无奇,但如果仅需这样的效果,使用SVG似乎有些大材小用,Power BI的内置折线图视觉对象就足够了。然而,SVG的优势在于可以通过DAX自定义无数的造型,并且可以与表格矩阵中的其他数据结合。接下来,我们将这段代码发送给DeepSeek,要求它修改代码,添加网格等效果。

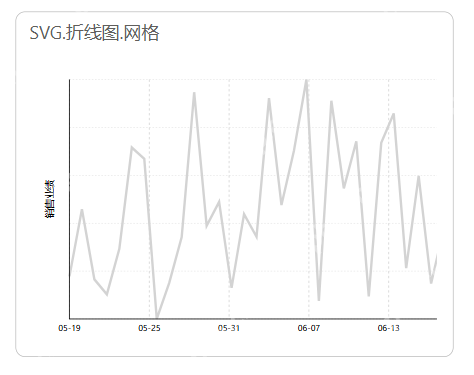
关闭深度思考及联网搜索后,我们很快得到了DeepSeek的回答。将新度量值粘贴回Power BI,并将其放入表格中,得到:

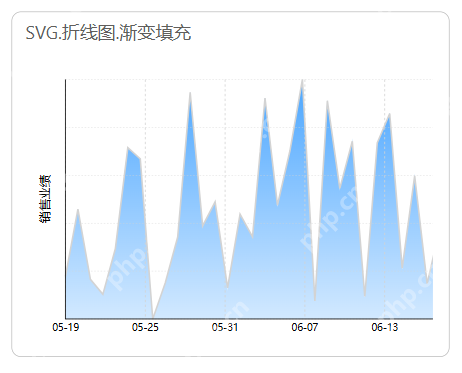
接着,我们再次向DeepSeek提问,要求添加渐变填充效果:

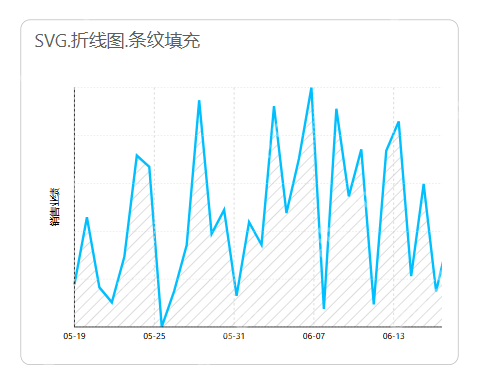
随后,我们改变主意,要求DeepSeek改为条纹填充效果:

最后,我们要求DeepSeek用柱形高亮标出最高值区域:

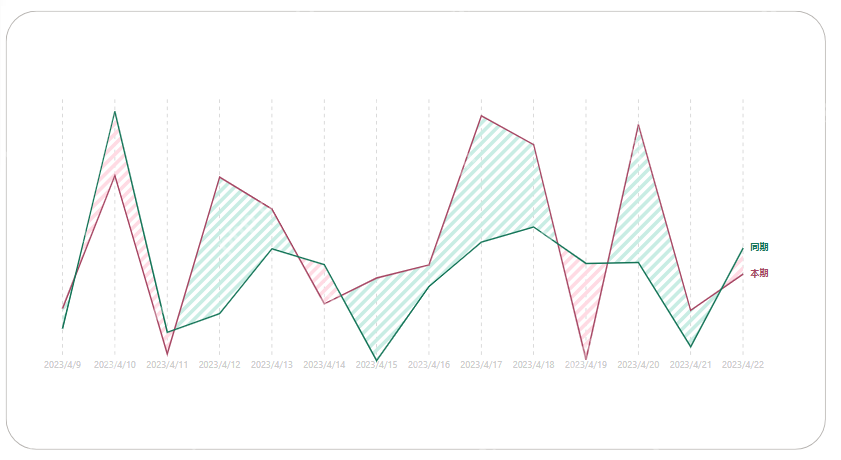
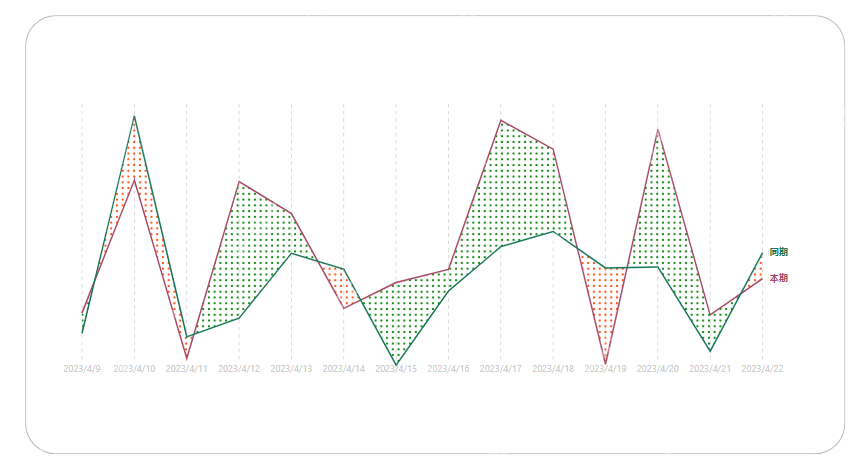
Štěpán Rešl曾分享过一种双折线SVG代码:

我同样请DeepSeek对其进行了修改:


以前手动修改代码是一件费时费力的事情,但现在有了DeepSeek,我们可以轻松地根据需求进行修改。大多数第三方视觉对象已经不再必要(当然,个别视觉对象仍然极为优秀)。
借助DeepSeek和DAX,您可以自由地探索和优化Power BI中的可视化效果。
菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
相关文章
更多>>热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 剑与江湖ios手游排行榜-剑与江湖手游大全-有什么类似剑与江湖的手游
- 类似龙渊之王的手游排行榜下载-有哪些好玩的类似龙渊之王的手机游戏排行榜
- 多种热门耐玩的悟空救我破解版游戏下载排行榜-悟空救我破解版下载大全
- 多种热门耐玩的挂机西游破解版游戏下载排行榜-挂机西游破解版下载大全
- 2023梦幻神途手游排行榜-梦幻神途手游2023排行榜前十名下载
- 侠录江湖手游2023排行榜前十名下载_好玩的侠录江湖手游大全
- 复古王者手游排行榜-复古王者手游下载-复古王者游戏版本大全
- 激战狂潮系列版本排行-激战狂潮系列游戏有哪些版本-激战狂潮系列游戏破解版
- 暗影之王手游2023排行榜前十名下载_好玩的暗影之王手游大全
- 多种热门耐玩的猪猪公寓破解版游戏下载排行榜-猪猪公寓破解版下载大全
- 黑马神途ios手游排行榜-黑马神途手游大全-有什么类似黑马神途的手游
- 类似龙界争霸的游戏排行榜_有哪些类似龙界争霸的游戏