DeepSeek指导改程序
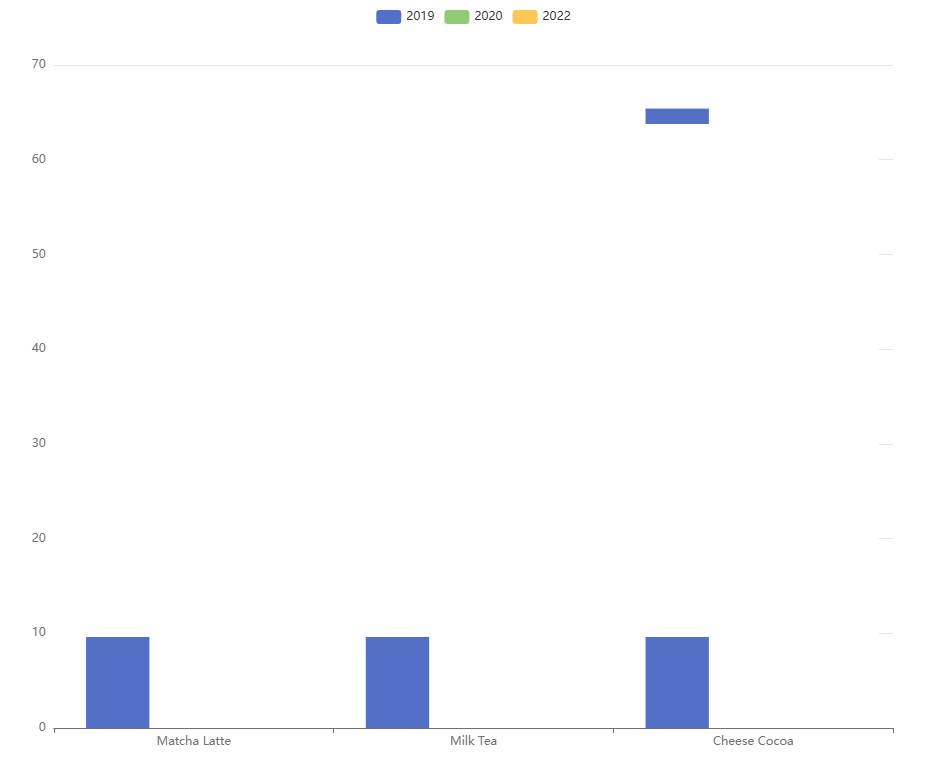
通过echarts作图时,碰到一个问题,做个柱状图,代码语言:javascript代码运行次数:0运行复制op
通过echarts作图时,碰到一个问题,做个柱状图,
代码语言:javascript代码运行次数:0运行复制option = { legend: {}, tooltip: {}, dataset: { source: [ ['product', '2019', '2020', '2022'], ['Matcha Latte', 36.3], ['Milk Tea', 60.1], ['Cheese Cocoa',65.4] ] }, xAxis: { type: 'category' }, yAxis: {}, // Declare several bar series, each will be mapped // to a column of dataset.source by default. series: [{ type: 'bar' }, { type: 'bar' }, { type: 'bar' }]};登录后复制想让每个柱子上面能显示数字,

咨询DeepSeek,

给出如下信息:
在ECharts中,如果你想在柱状图的每个柱子上展示对应的数字,可以通过配置label选项来实现。以下是详细的步骤:
1. 创建柱状图:
首先,创建一个基本的柱状图。确保你已经正确引用了ECharts库,并且已经创建了一个容器DOM元素来显示图表。
2. 配置系列(series):
在series配置中,添加label对象,并设置show属性为true。这样可以在柱子上显示标签。
3. 设置标签位置:
调整label的position属性,将其设置为'top',这样数字会显示在柱子的上方。
4. 格式化标签内容:
使用formatter属性,配置一个函数来格式化标签的内容,确保显示的是正确的数值。
5. 调整样式(可选):
可以进一步自定义标签的字体颜色、大小等样式,以适应你的需求。
示例代码:

参数解释:
label.show: 设置为true,以显示标签。
label.position: 设置为'top',将标签显示在柱子的上方。
label.formatter: 使用一个函数来格式化标签的内容,返回params.value即可显示对应的数值。
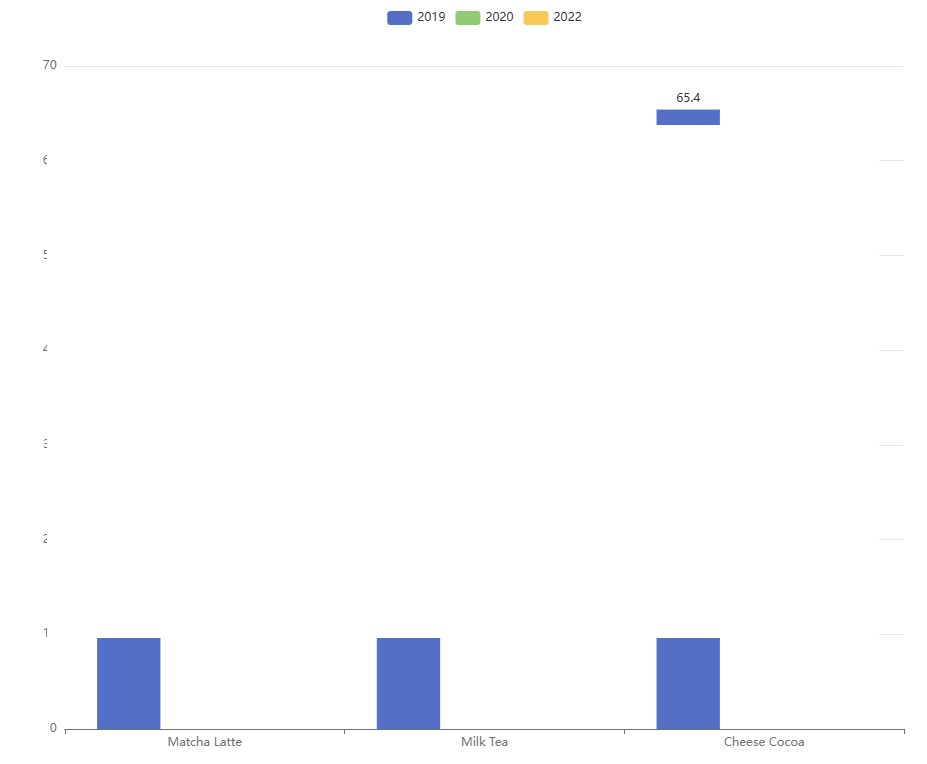
基本能解决这个问题了,调整code,在series中增加label属性,
代码语言:javascript代码运行次数:0运行复制option = { legend: {}, tooltip: {}, dataset: { source: [ ['product', '2019', '2020', '2022'], ['Matcha Latte', 36.3], ['Milk Tea', 60.1], ['Cheese Cocoa',65.4] ] }, xAxis: { type: 'category' }, yAxis: {}, // Declare several bar series, each will be mapped // to a column of dataset.source by default. series: [{ type: 'bar', label: { show: true, position: 'top' }}, { type: 'bar' }, { type: 'bar' }]};登录后复制此时,就可以正常显示数字了,

从这个案例来看,通过DeepSeek还是能帮助我们很多,至少它是按照使用者的角度来探寻问题的答案,如果是搜索引擎,可能要自己进行信息的甄别,精准性和有效性方面,还是有差距的,对工作效率的提升还是很有帮助的。
菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
相关文章
更多>>热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 2023修仙外传手游排行榜-修仙外传手游2023排行榜前十名下载
- 三国消雄排行榜下载大全-2023最好玩的三国消雄前十名推荐
- 九百打金排行榜下载大全-2023最好玩的九百打金前十名推荐
- 2023夺宝英雄手游排行榜-夺宝英雄手游2023排行榜前十名下载
- 2023战国争霸手游排行榜-战国争霸手游2023排行榜前十名下载
- 像素求生排行榜下载大全-2023最好玩的像素求生前十名推荐
- 青云诀2排行榜下载大全-2023最好玩的青云诀2前十名推荐
- 类似传奇国度的游戏排行榜_有哪些类似传奇国度的游戏
- 传奇私服排行榜下载大全-2023最好玩的传奇私服前十名推荐
- 攻沙传奇排行榜下载大全-2023最好玩的攻沙传奇前十名推荐
- 类似猩月屠龙的手游排行榜下载-有哪些好玩的类似猩月屠龙的手机游戏排行榜
- 2023青鸟传说手游排行榜-青鸟传说手游2023排行榜前十名下载