新的挑战:WebGL
这段时间我一直在攻克chromium在8k高清视频播放方面的难题。虽然之前已经解决了大部分关键技术问
这段时间我一直在攻克chromium在8k高清视频播放方面的难题。虽然之前已经解决了大部分关键技术问题,但将这些技术应用到产品中时,仍然面临着诸如卡顿、格式支持、音视频不同步等实际问题。我之前发布了一些相关的文章:
Chromium改造实录:支持国标AVS2 & AVS3Chromium改造实录:增加MP2音频支持Chromium改造实录:增加MPEG TS格式支持选择最新的Chromium版本,支持H264/H265
就在我准备稍微休息一下时,又遇到了新的挑战,这次的难题涉及WebGL。
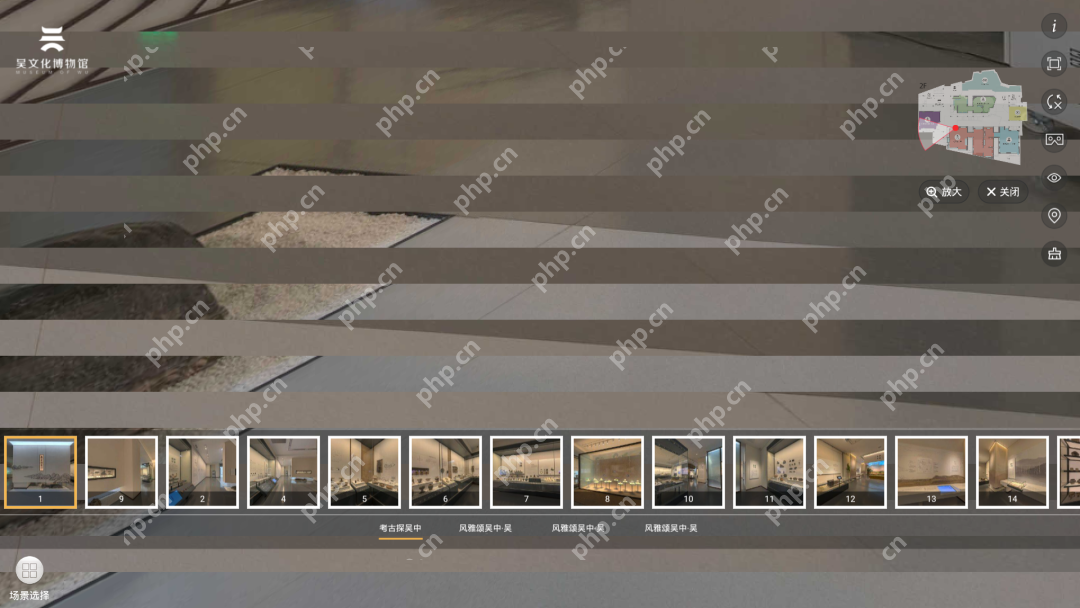
具体来说,运营方上线了一个业务,结果在浏览器中显示如下:

经调查,这个业务的页面是使用WebGL实现的。
对我来说,WebGL是一个全新的领域。从名字来看,WebGL与OpenGL有很大关系,事实也是如此。
问题是我对OpenGL也不熟悉。
当前的情况比较尴尬,使用相同Chromium代码编译出的Chromium Browser或Content Shell,显示WebGL页面没有问题,但基于WebView的浏览器就出现了问题。更尴尬的是,基于相同Chromium代码编译出的SystemWebView,在其他硬件平台上也没有问题。
因此,接下来的调查方向有两个:
WebView和Content层在WebGL接入上是否存在差异?具体的差异在哪里?OpenGL ES驱动是否存在问题?为什么在不同的硬件平台上表现不同?这两条路都很难,编写OpenGL程序本身就是一个相当复杂的任务,现在还要弄清楚其背后的实现机制。调查硬件驱动更是困难重重,因为与具体硬件绑定太深。
说起WebGL,估计很多人比较陌生,现实中似乎也应用得不多。但实际上,WebGL是一个不错的技术:
WebGL是一个开放的、跨平台的、免费的标准,由Khronos Group制定和维护,得到了多个浏览器厂商和硬件厂商的支持。WebGL不需要安装任何插件或外部库,只要浏览器支持WebGL,就可以在任何设备上运行WebGL应用。WebGL可以与其他Web技术和API结合使用,例如HTML、CSS、SVG、DOM、Web Audio、WebRTC等,实现丰富的多媒体和网络功能。WebGL可以利用现有的OpenGL ES 2.0或OpenGL ES 3.0(WebGL 2.0)的知识和资源,开发者可以使用熟悉的图形编程语言(GLSL)和工具。现实中也存在许多WebGL的应用场景:
地图:WebGL最广为人知的例子是谷歌地图的地形视图。不管是何种形式的地形图或空间排列,都可以从3D展示中获益。你可以在浏览器中旋转、缩放、平移地图,看到不同的角度和细节。你甚至可以切换到街景模式,体验一下虚拟现实的感觉。游戏:游戏是WebGL的最大应用领域,有很多优秀的WebGL游戏可以在浏览器中玩。比如说,Unity是最流行的游戏开发平台,并提供WebGL构建选项。你可以在网页上玩一些Unity制作的游戏,例如《坦克大战》、《死亡之屋》、《疯狂的出租车》等等。在线展览:WebGL可以让你在浏览器中创建和浏览3D的虚拟展厅,展示各种类型的作品和内容,例如艺术品、服装、汽车、建筑等等。WebGL的优势是它不需要安装任何插件或软件,只要有一个支持WebGL的浏览器,就可以直接访问在线展览的网址,享受身临其境的体验。这次暴露问题的业务就是在线博物馆,遇到问题也没法逃避,只能迎头直上,接下来需要恶补一些OpenGL和WebGL的知识了。
后续有收获,会和大家一起分享,欢迎围观!
菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
相关文章
更多>>热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 2023修仙外传手游排行榜-修仙外传手游2023排行榜前十名下载
- 三国消雄排行榜下载大全-2023最好玩的三国消雄前十名推荐
- 九百打金排行榜下载大全-2023最好玩的九百打金前十名推荐
- 2023夺宝英雄手游排行榜-夺宝英雄手游2023排行榜前十名下载
- 2023战国争霸手游排行榜-战国争霸手游2023排行榜前十名下载
- 像素求生排行榜下载大全-2023最好玩的像素求生前十名推荐
- 青云诀2排行榜下载大全-2023最好玩的青云诀2前十名推荐
- 类似传奇国度的游戏排行榜_有哪些类似传奇国度的游戏
- 传奇私服排行榜下载大全-2023最好玩的传奇私服前十名推荐
- 攻沙传奇排行榜下载大全-2023最好玩的攻沙传奇前十名推荐
- 类似猩月屠龙的手游排行榜下载-有哪些好玩的类似猩月屠龙的手机游戏排行榜
- 2023青鸟传说手游排行榜-青鸟传说手游2023排行榜前十名下载