flutter组件2【icons的使用】
在flutter开发中,图标是界面设计的重要组成部分。通过使用图标,我们可以为用户提供更直观的视
在flutter开发中,图标是界面设计的重要组成部分。通过使用图标,我们可以为用户提供更直观的视觉体验。本文将详细介绍如何在flutter中使用icons组件,并展示不同场景下的图标应用。
用户界面产品
在设计用户界面时,图标可以帮助用户更快速地理解和操作应用程序。例如,在移动应用中,图标可以用于导航栏、按钮等。以下是几种常见的UI产品图标使用场景:





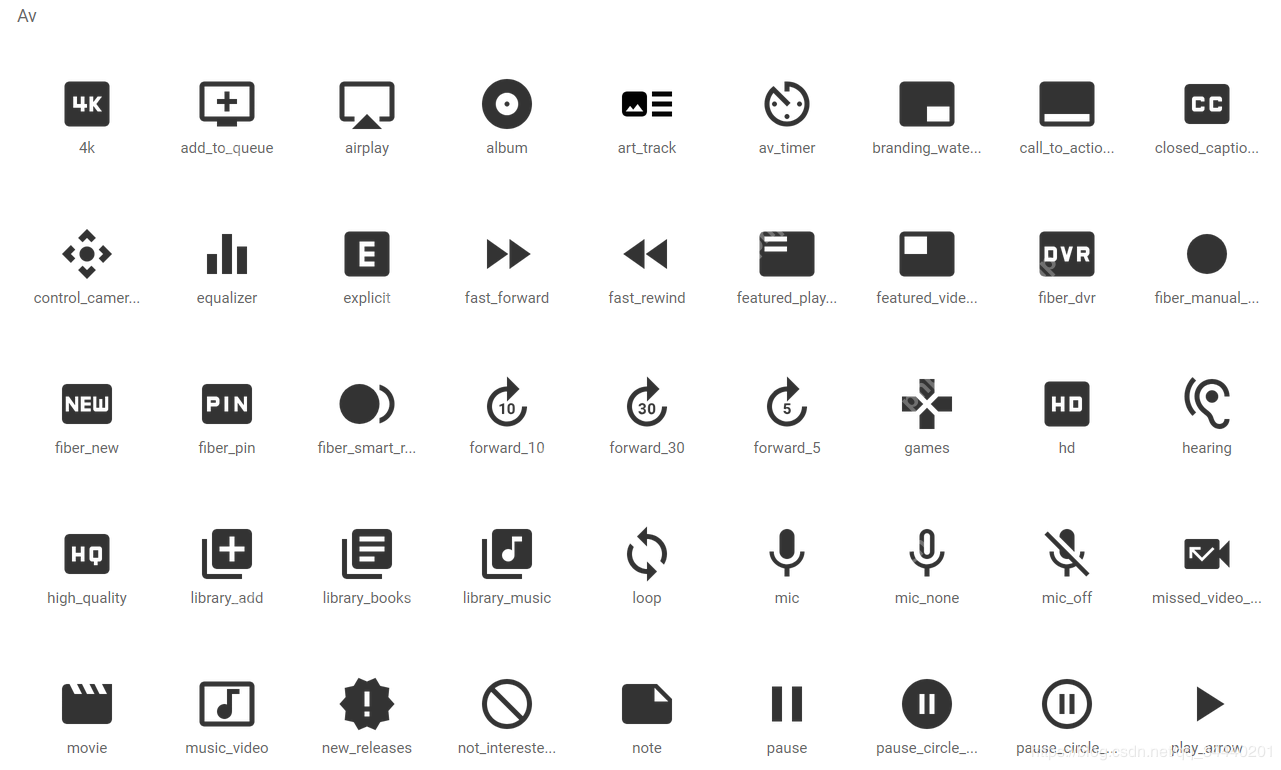
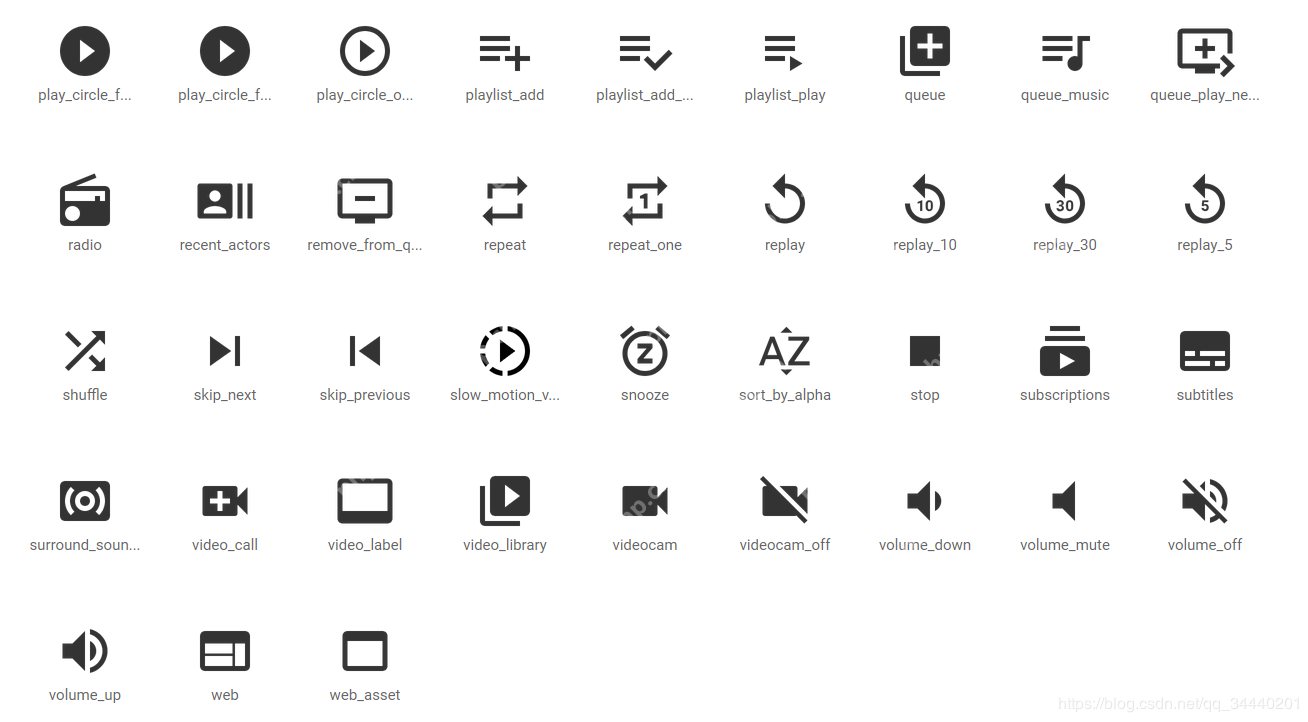
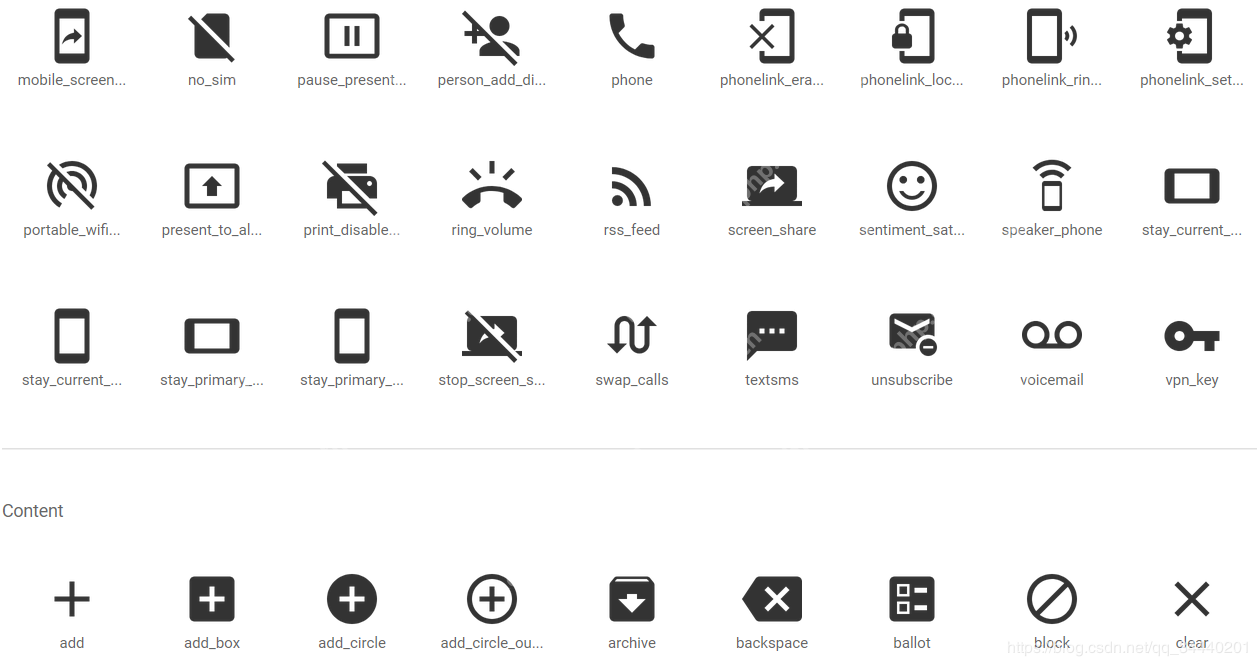
视频播放
视频播放界面中,图标用于控制播放、暂停、快进等功能。图标的使用可以让用户直观地操作视频内容。


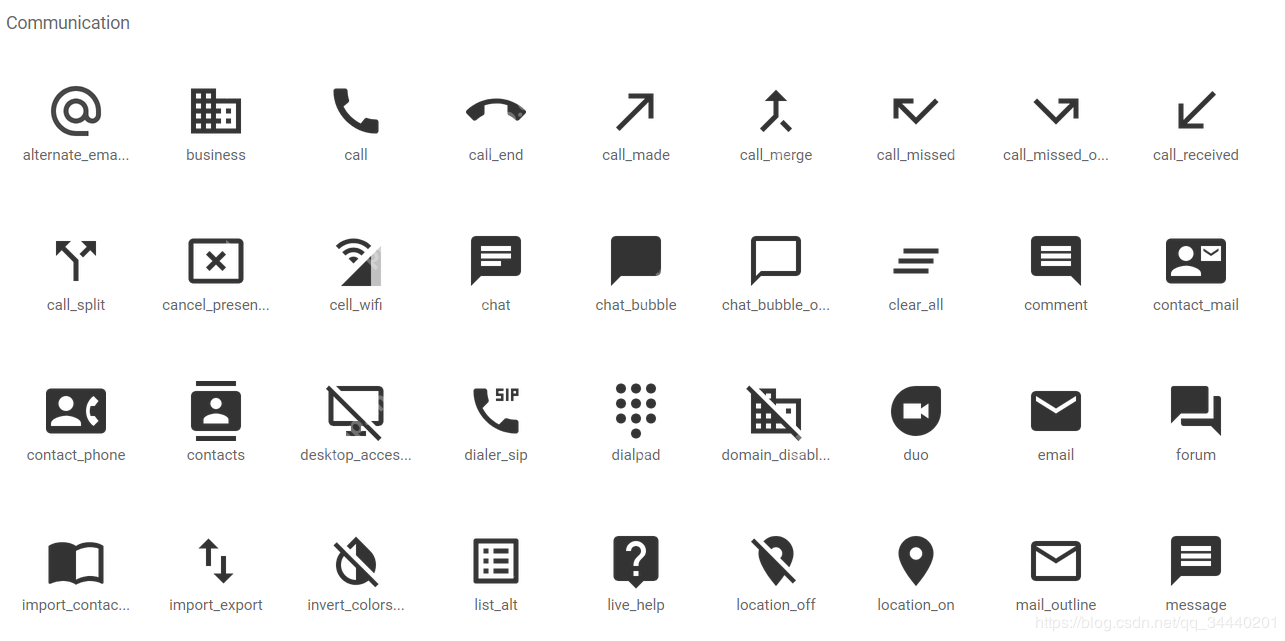
交流对话
在聊天或社交应用中,图标可以用于表示消息类型、发送状态等,增强用户的沟通体验。


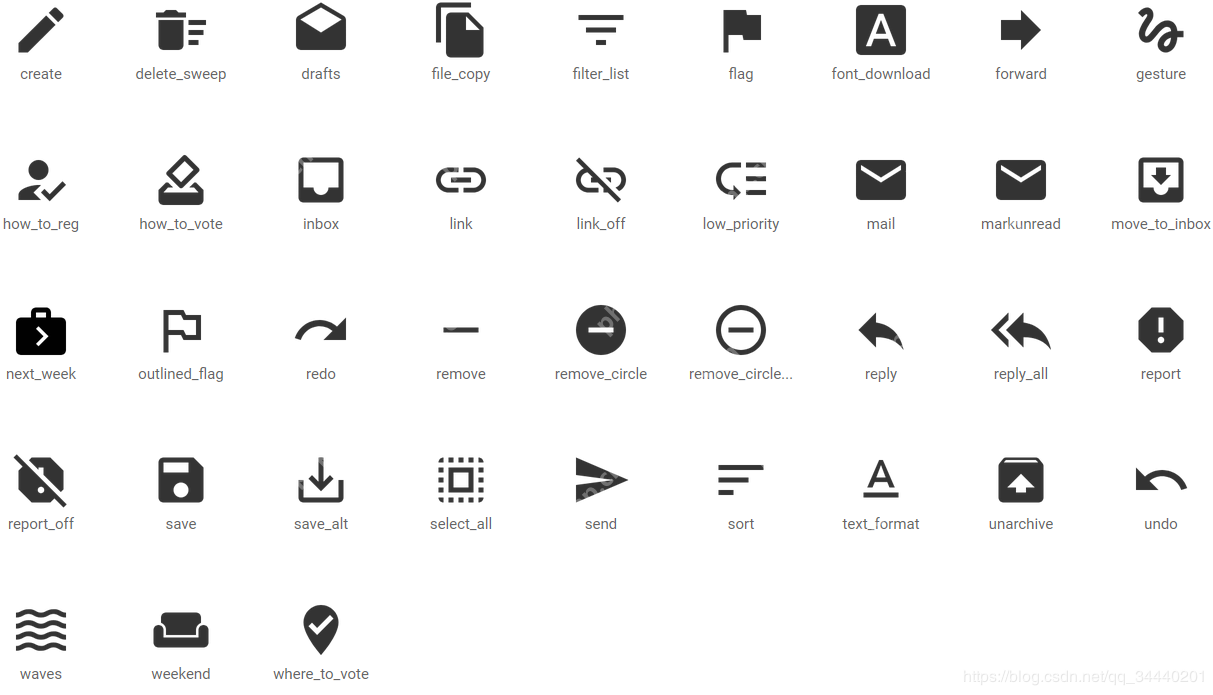
文章发布
在内容发布平台,图标可以用于分类、标签、分享等功能,帮助用户快速浏览和操作。

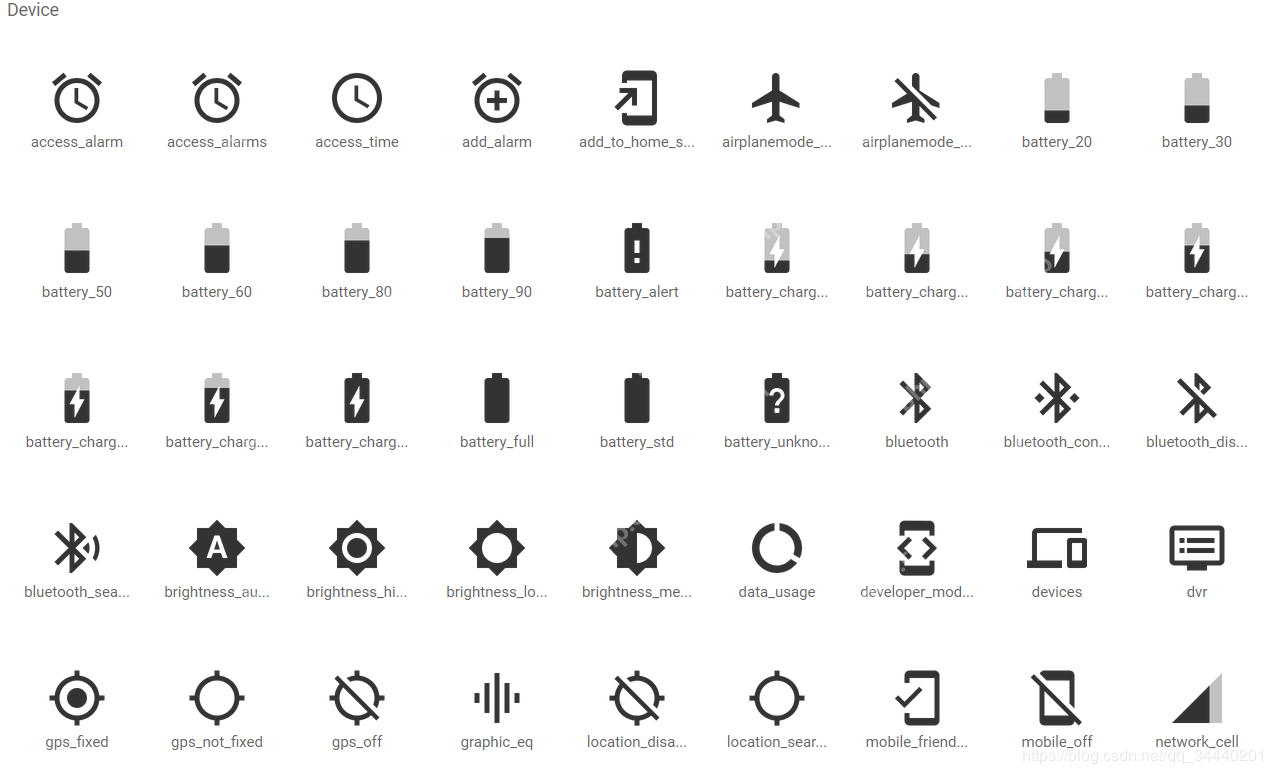
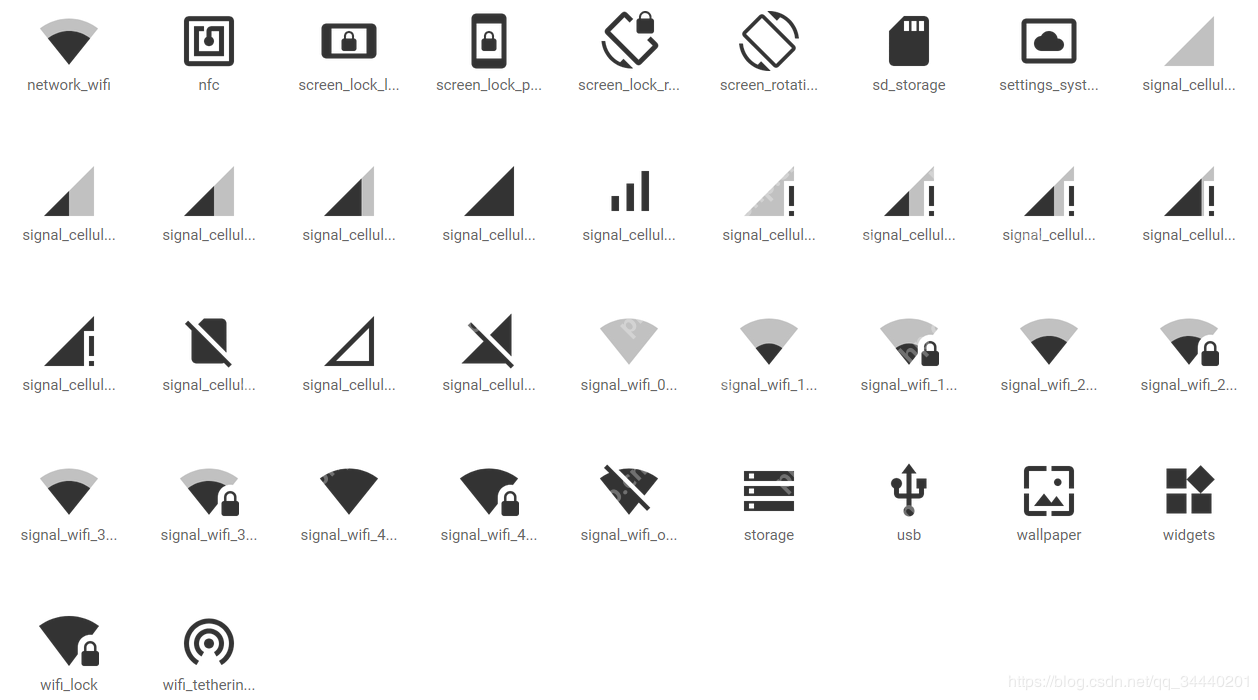
硬件设备
用于表示各种硬件设备,如手机、电脑、耳机等,帮助用户识别和操作设备相关功能。


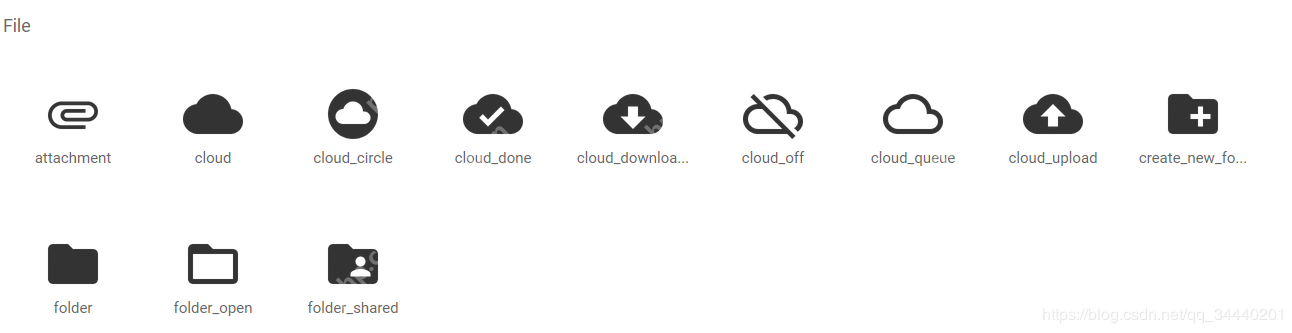
文件和文件夹
图标用于表示文件类型和文件夹,帮助用户在文件管理中快速识别和操作。

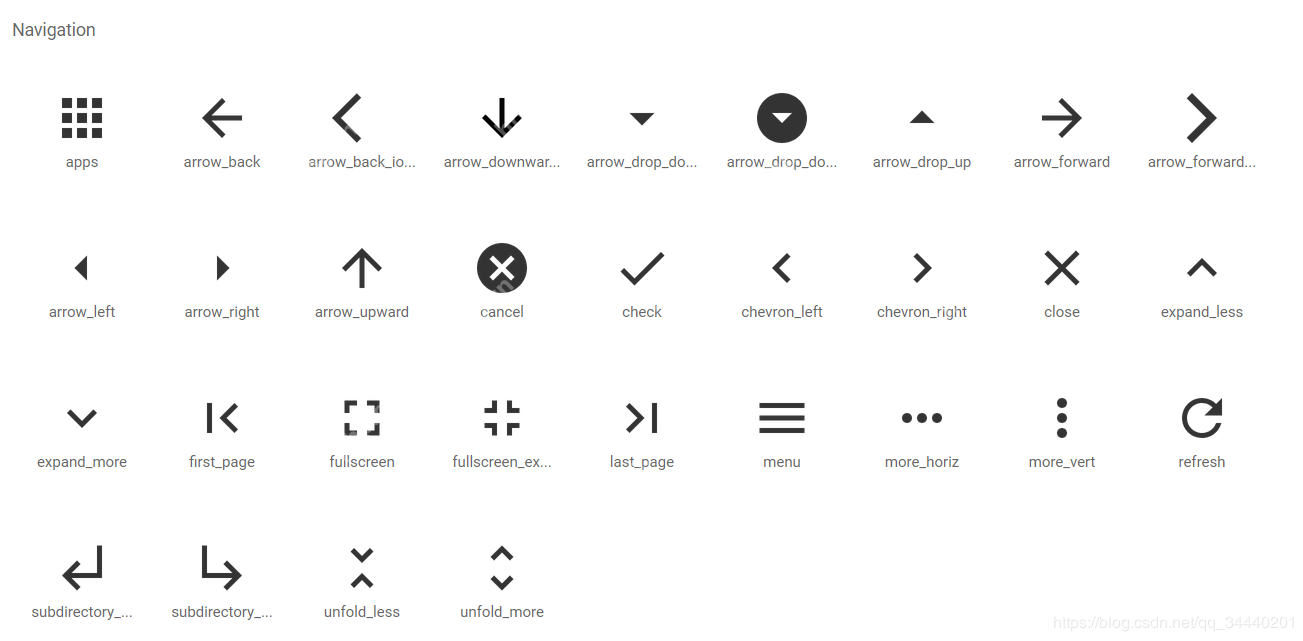
导航和箭头
导航和箭头图标用于指引用户在应用中导航,帮助用户理解应用的结构和操作流程。

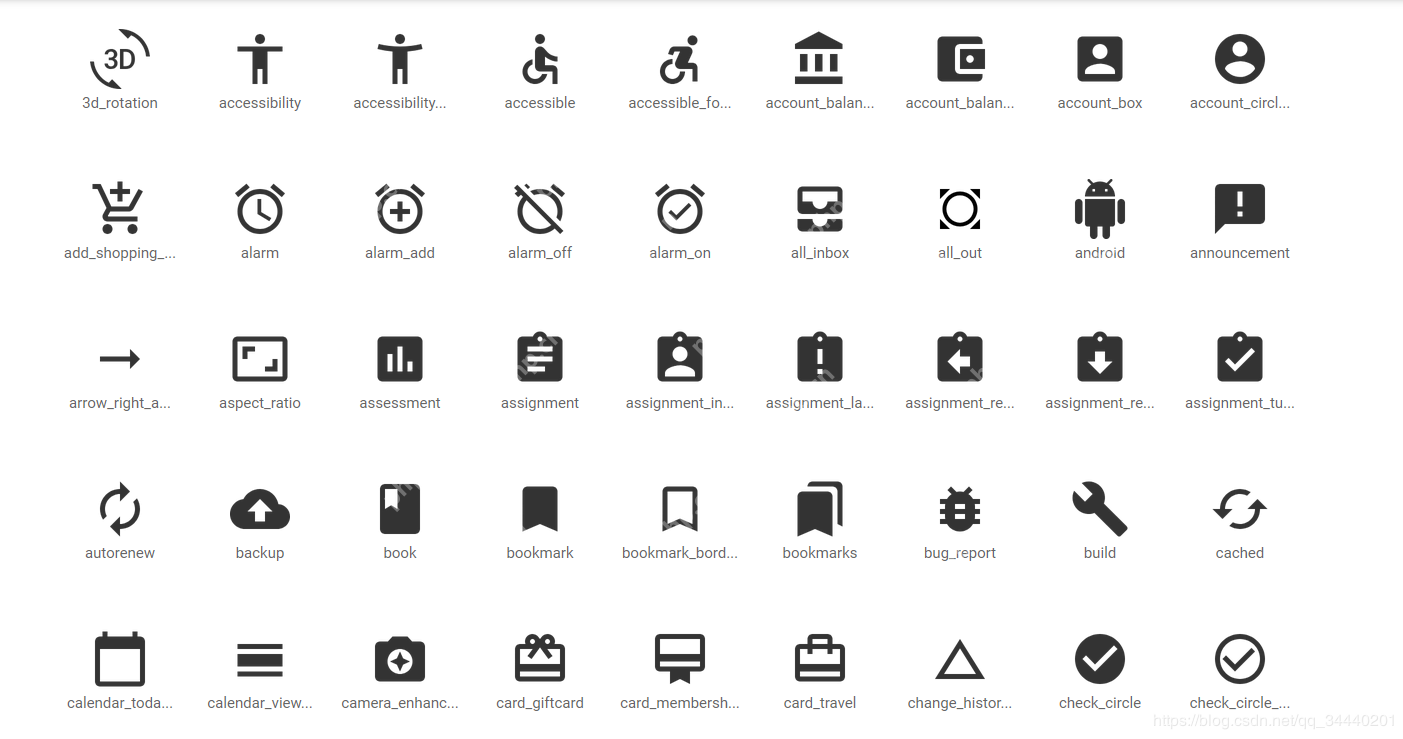
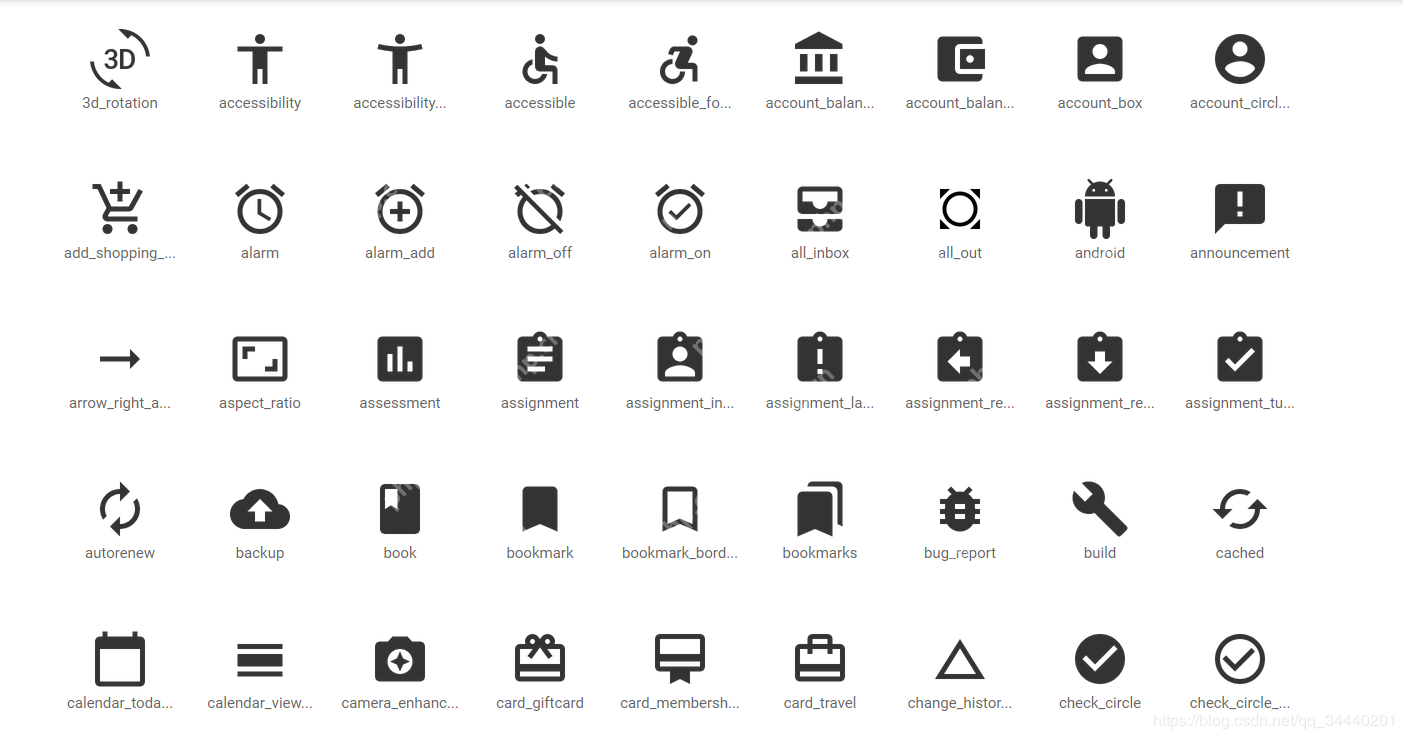
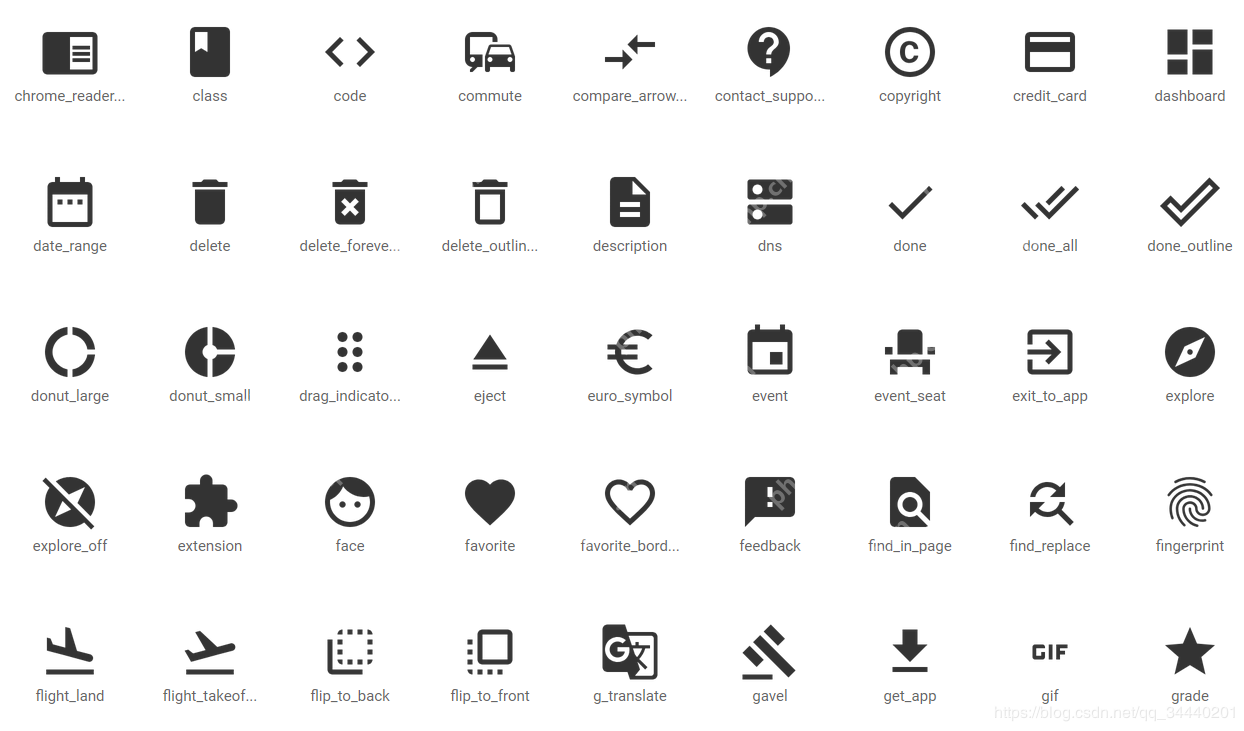
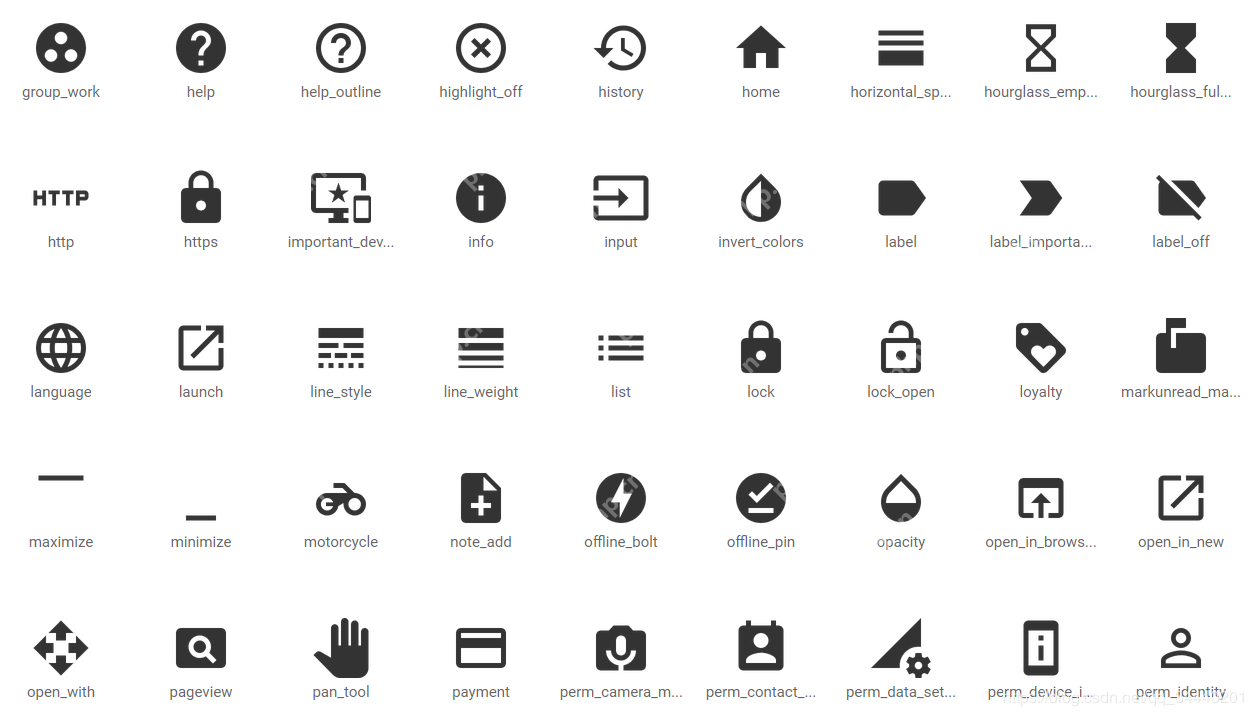
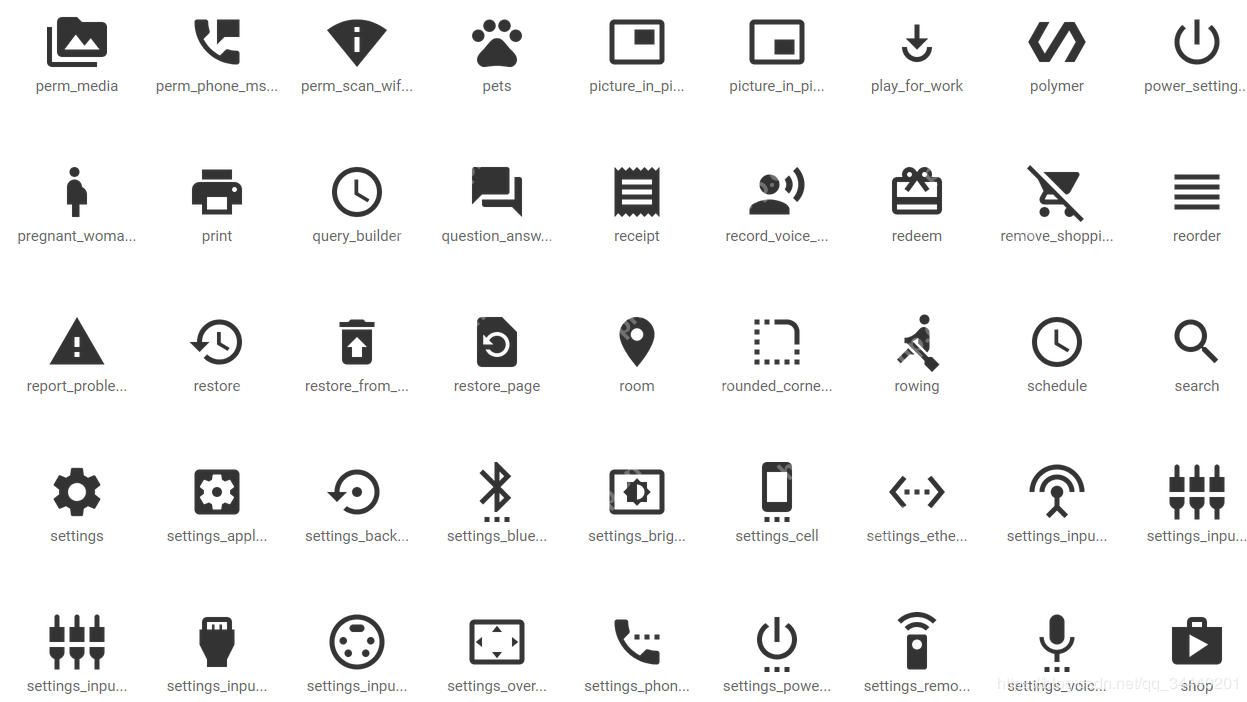
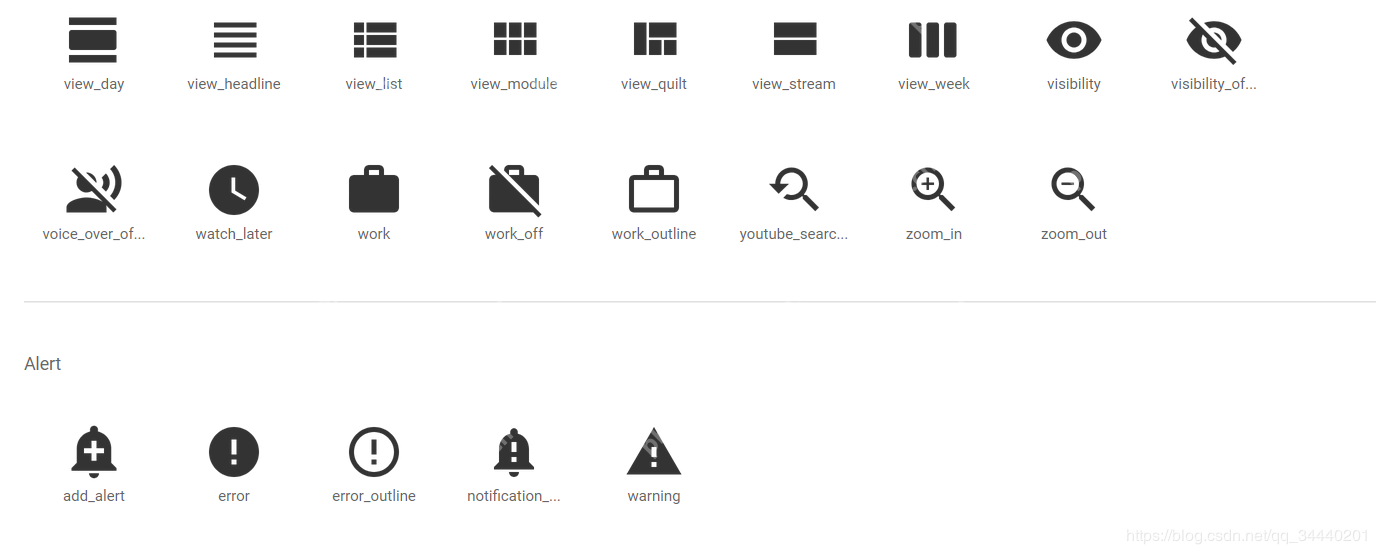
备注: 在Flutter中引用图标时,可以使用图标名称。例如,chat就是图片中图标下方的名称。
代码示例:
Icon(Icons.chat)登录后复制
菜鸟下载发布此文仅为传递信息,不代表菜鸟下载认同其观点或证实其描述。
相关文章
更多>>热门游戏
更多>>热点资讯
更多>>热门排行
更多>>- 2023修仙外传手游排行榜-修仙外传手游2023排行榜前十名下载
- 三国消雄排行榜下载大全-2023最好玩的三国消雄前十名推荐
- 九百打金排行榜下载大全-2023最好玩的九百打金前十名推荐
- 2023夺宝英雄手游排行榜-夺宝英雄手游2023排行榜前十名下载
- 2023战国争霸手游排行榜-战国争霸手游2023排行榜前十名下载
- 像素求生排行榜下载大全-2023最好玩的像素求生前十名推荐
- 青云诀2排行榜下载大全-2023最好玩的青云诀2前十名推荐
- 类似传奇国度的游戏排行榜_有哪些类似传奇国度的游戏
- 传奇私服排行榜下载大全-2023最好玩的传奇私服前十名推荐
- 攻沙传奇排行榜下载大全-2023最好玩的攻沙传奇前十名推荐
- 类似猩月屠龙的手游排行榜下载-有哪些好玩的类似猩月屠龙的手机游戏排行榜
- 2023青鸟传说手游排行榜-青鸟传说手游2023排行榜前十名下载